 http://www.dasoftware.gr/wp-content/uploads/DASoftware-2.1-2-150x150.png
0
0
Aris
http://www.dasoftware.gr/wp-content/uploads/DASoftware-2.1-2-150x150.png
Aris2016-02-24 12:17:202016-02-24 12:17:20Let’s talk about Git & Github
http://www.dasoftware.gr/wp-content/uploads/DASoftware-2.1-2-150x150.png
0
0
Aris
http://www.dasoftware.gr/wp-content/uploads/DASoftware-2.1-2-150x150.png
Aris2016-02-24 12:17:202016-02-24 12:17:20Let’s talk about Git & Github
AppShowcase – iOS tutorial
iOS, TutorialsUsing Firebase as backend service, this app just shows users post, with or without image, has a like/unlike mechanism. Simple social app.
Appshowcase iOS application

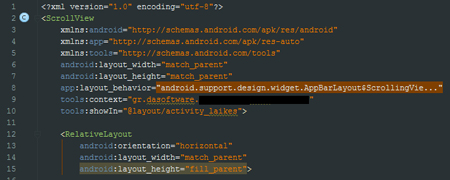
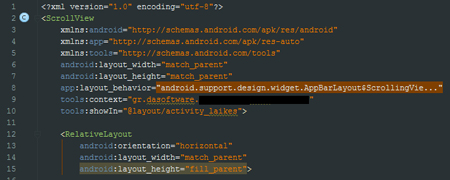
Android ScrollView Example
Android, TutorialsΣε αυτό το παράδειγμα θα σας δείξω πώς να χρησιμοποιείται το Android Scrollview και να φτιάξουμε ένα απλό παράδειγμα χρησιμοποιώντας κάποιες…
